スタイルシートでfloatを利用すると要素が横並びになるのは良いのですが、次の要素まで横並びになってしまいます。これを解除する方法をご紹介します。
解除するためにはclear:both;を使うだけです。
floatを使った時の回り込みとは?
例を示します。
XHTMLはこんな感じ。
<html>
<head>
<title>CSSテスト</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div id="container">
<div id="top-box"></div>
<div id="left-box"></div>
<div id="right-box"></div>
<div id="bottom-box"></div>
</div>
</body>
</html>
CSSはこんな感じ。
div#container {
}
div#top-box {
width: 50px;
height: 50px;
background-color: rgb(9, 45, 235);
}
div#left-box {
float: left;
width: 50px;
height: 50px;
background-color: rgb(235, 9, 9);
}
div#right-box {
float: left;
width: 50px;
height: 50px;
background-color: rgb(255, 245, 0);
}
div#bottom-box {
width: 50px;
height: 50px;
background-color: rgb(54, 235, 9);
}
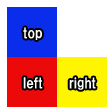
ブラウザで見るとこのように表示されます。bottomが見当たりません。。。実はbottomはleftの下に隠れてしまっています。
解決方法は1行追加するだけ
これを解決する方法は、たったの1行追加するだけです。clear: both;を追加すると、floatが解除されるため、bottomが姿を表します。
div#bottom-box {
clear: both;
width: 50px;
height: 50px;
background-color: rgb(54, 235, 9);
}
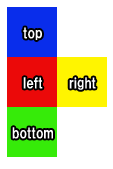
このようにbottomが表示されるようになりました。
他にもclearfixを使ったり、overflowを使って解除する方法もありますが、このやり方が一番シンプルで多用しています。
本日は以上です。
- 投稿タグ
- CSS





![[JavaScript]子ウインドウから親ウインドウを更新する方法 [JavaScript]子ウインドウから親ウインドウを更新する方法](https://isket.jp/wordpress/wp-content/uploads/2015/03/iSKET_small.png)
