久しぶりにプログラミング関連の投稿です。
今回は実装はとても簡単ですが、いろいろなところで使える内容です。
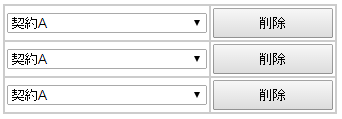
こんなユーザインタフェースを作った時に、削除ボタンを押すとその行だけ消すことができれば、ユーザエクスペリエンスとしても非常に分かりやすく、直感的な操作を行うことができますよね。
まずはHTMLです。
<br /><table><br /><tr><br /><td>適当な文字列</td><br /><td><input class="menu" type="button" value="削除" onClick="deleteRow(this)"></td><br /></tr><br /></table><br />こんな感じでテーブルが構成されているとします。ここで重要なのは、onClick=”deleteRow(this)”です。この記述がJavaScriptを呼び出すためのものです。
では、次にJavaScriptです。
<br />function deleteRow (obj) {<br /><%%KEEPWHITESPACE%%> var tr = obj.parentNode.parentNode;<br /><%%KEEPWHITESPACE%%> tr.parentNode.deleteRow(tr.sectionRowIndex);<br />}<br />わずか2行です。これだけで削除ボタンを押した行だけを消すことができます。PHPだけで実装すると大変ですが、JavaScriptを使うととても簡単にできます。
ご活用して頂ければと思います。本日は以上です。




![[JavaScript]子ウインドウから親ウインドウを更新する方法 [JavaScript]子ウインドウから親ウインドウを更新する方法](https://isket.jp/wordpress/wp-content/uploads/2015/03/iSKET_small.png)
