Webページをブラウザで表示された見た目のまま印刷したいという要望はあると思います。
今回はWebページをキャプチャする方法と、Webページの見た目を崩さずに印刷する方法をご紹介します。
使うブラウザはChrome
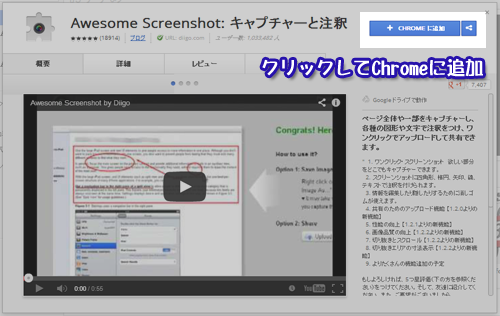
今回利用するブラウザはChromeです。Chromeの拡張機能として、Awesome Screenshotという拡張機能を追加します。

Awesome Screenshotの追加に成功すると、Chromeにアイコンが追加されます。
キャプチャをしてみる
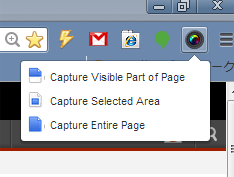
Webページの取り込み(=キャプチャ)を行う場合は、追加されたアイコンをクリックします。すると、3つの選択項目が表示されます。
- Capture Visible Part of Page
PCの画面に見えている部分だけを取り込みます。 - Capture Selected Area
PCの画面に見えている部分からさらに任意で選択したエリアだけを取り込みます。 - Capture Entire Page
ページの全範囲を取り込みます。
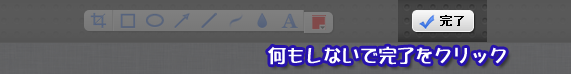
取り込む画面が表示されるので、そのまま完了を押します。完了ボタンの左側のボタンは取り込んだ画像に文字や図を追加する場合に使います。
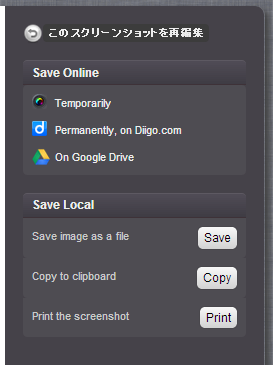
ここで「Save image as a file」を選択すると、画像ファイルとして保存することができます。
見たままを印刷するには
取り込んだWebページを印刷するには「Print the screenshot」を選択します。すると、Webをブラウザで見えてるとおりに印刷することができます。
また、最新版のChromeでは印刷機能でPDFで保存する機能が追加されているので、ページを保存する場合にはPDFに変換して保存しておくと良いでしょう。
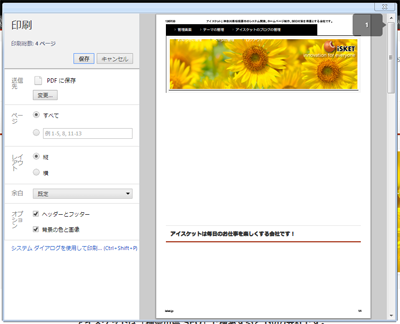
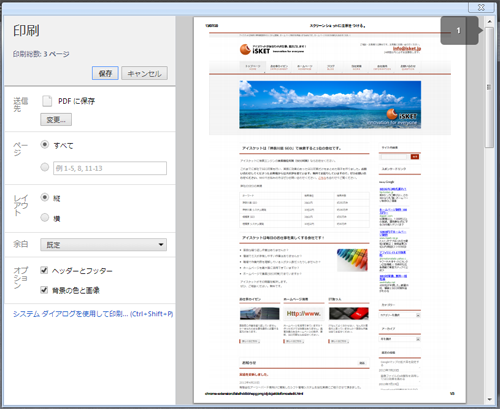
ちなみにAwesome Screenshotを使わずにChromeの通常の印刷機能を使って、アイスケットのページを印刷しようとすると、下の画面のようにレイアウトが崩れてしまいます。

Webページを見た目通りのキレイなレイアウトで保存したり、印刷したりするなら間違いなくオススメです。
本日は以上です。
- 投稿タグ
- Chrome








![[JavaScript]数字を文字列として連結する方法 [JavaScript]数字を文字列として連結する方法](https://isket.jp/wordpress/wp-content/uploads/2015/03/iSKET_small.png)
