WordPressのお問い合わせフォームといえば、Contact Form7です。
今回はContact Form7を共有SSLに対応する方法をご紹介します。
※共有SSLが安全かどうかの議論は置いといて・・・とりあえず対応する方法ということで。
プラグイン WordPress HTTPSを使えば簡単に対応可能
WordPressには豊富なプラグインがあるので使わない手はありません。今回、使わせて頂くプラグインは「WordPress HTTPS」です。
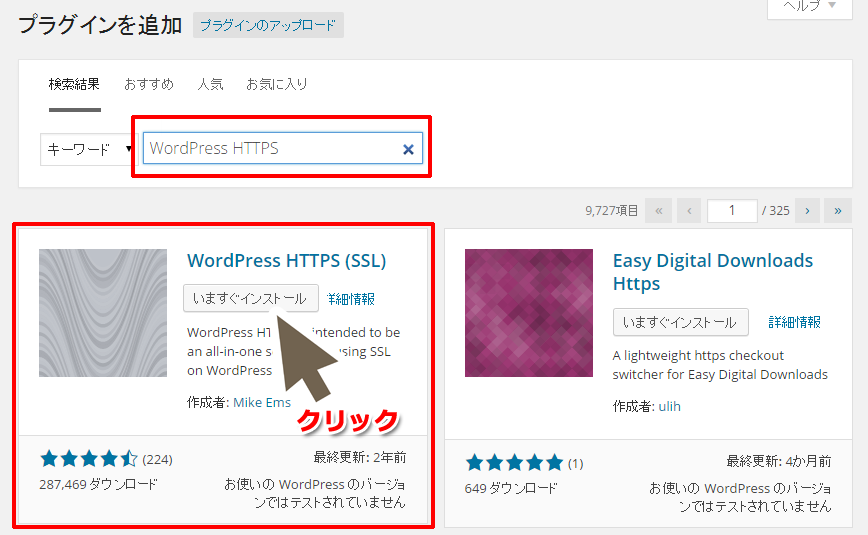
さっそくインストールしてしまいます。
プラグインの追加画面で「WordPess HTTPS」と入力して検索すると、上記画面が表示されますので、いますぐインストールをクリックしてプラグインをインストールしてください。
その後、プラグインの有効化を忘れずに!
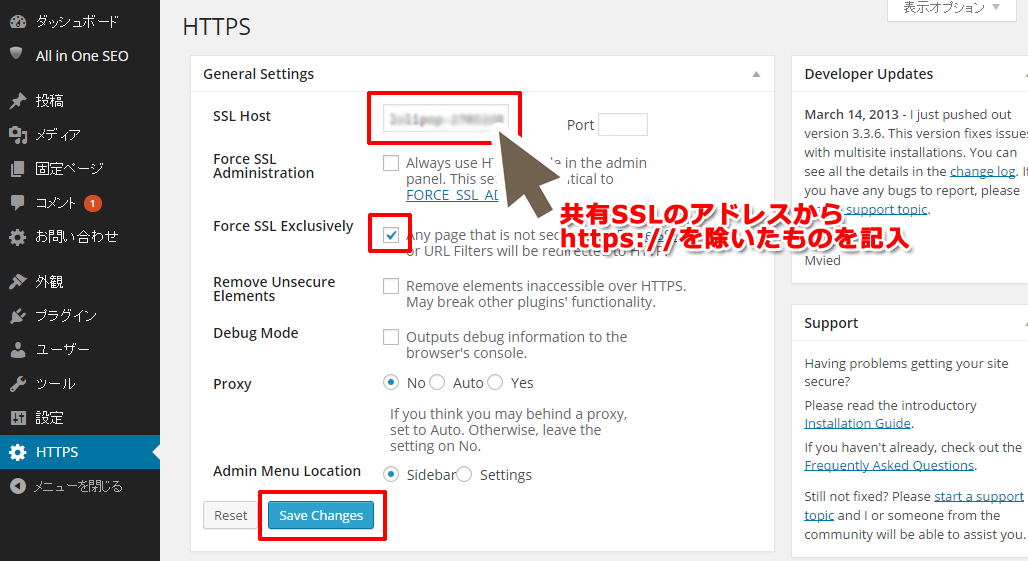
インストールが完了すると、ダッシュボードにHTTPSというメニューが追加されますので、クリックしてください。
設定画面で必要な設定項目は「SSL Host」と「Force SSL Exclusively」の2箇所だけです。
SSL Hostに関しては、レンタルサーバのユーザ管理画面などに共有SSLのURLが記載されているので、そのアドレスからhttps://を取り除いたURLを貼り付けてください。
例)https://hogehge-123456789.ssl-host.jpの場合、hogehge-123456789.ssl-host.jpをSSL Hostの欄にコピペです。
Force SSL Exclusivelyはチェックを付けたページだけがSSLにリダイレクトされるように設定するためのチェックです。
共有SSLを使う固定ページの設定
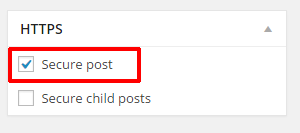
固定ページ一覧からSSLに対応させたいページ(今回はContact Form7のタグを貼り付けているページ)を選択し、編集画面に以降すると、右側のほうに以下のような箇所が追加されていますので、Secure Postにチェックを入れて固定ページを保存しなおしてください。
共有SSLを設定したページを表示すると、自動的にリダイレクトされ、共有SSLで表示
先程、固定ページでSecure postにチェックを入れた固定ページを表示してみてください。
すると、これまではhttp://~で始まっていたURLが、https://~で始まっていませんか?
正しく表示されていれば、共有SSLの設定は完了です。
今回はロリポップのレンタルサーバを使って共有SSLをContact Form7で使えるようにするためにプラグイン「WordPress HTTPS」を利用してみました。他のレンタルサーバでは不具合もあるとかという情報もありますが、ロリポップでは正常にメールの受信ができることを確認済みです。
[今回の環境]
・WordPress4.0
・Contact Form7 バージョン 4.0.1
・WordPress HTTPS バージョン: 3.3.6








Pingback: ◆ど素人がワードプレス管理画面をSLL通信設定にするーWordPress | 淡路ふるさと産業―淡路島の玉ねぎ・災害食などのネット販売、身近な生活のお手伝い・便利屋さん
お役に立てたようで嬉しく思います。ありがとうございました!
Pingback: ワードプレスのフォームとSSLの参考サイト | あひる屋ブログテスト
Pingback: SSLについての参考サイト | あひる屋ブログテスト